Du kehrst grade nach einer längeren Pause zu WordPress zurück oder arbeitest zum ersten Mal mit WordPress.
Loggst dich zum ersten Mal ins WordPress-Backend ein.
Und jetzt machst du große Augen: Die Oberfläche zum Erstellen und Bearbeiten von Beiträgen sieht absolut nicht so aus, wie du es erwartet hast.
Im Dezember 2018 hat sich WordPress vom bisherigen Texteditor verabschiedet und den Gutenberg-Editor eingeführt – und der ist schuld an diesem ganzen Schlamassel.
Keine Panik! In diesem Artikel erkläre ich dir alles, was du zum neuen WordPress-Editor wissen musst! 🙂
Was ist der Gutenberg Editor?
Mit dem Gutenberg Editor steht dir seit Dezember 2018 ein völlig neuer Editor zur Bearbeitung deiner Seiten und Beiträge zur Verfügung.
Die Einführung des WordPress Gutenberg Editors war eigentlich eine ziemlich erwartbare und logische Entwicklung. In den letzten Jahren haben sich immer mehr Betreiber von Websites zusätzliche PageBuilder-Plugins installiert. Das zeigt zum einen, dass sich die Seitenbetreiber mehr Möglichkeiten wünschen. Zum anderen sorgt es häufig für Probleme mit der Ladezeit und führt zu Komplikationen mit anderen Plugins.
Welchen Vorteil hat der WordPress Gutenberg Editor also für dich? Du kannst deine Beiträge und Seiten ohne jegliche HTML- und CSS-Kenntnisse und ohne zusätzliche PageBuilder aufbauen und hast dabei deutlich mehr Gestaltungsfreiraum, als mit dem klassischen Texteditor.
Wenn du den Gutenberg-Editor zunächst mal ausprobieren willst, hast du auf der offiziellen Seite von WordPress die Möglichkeit dazu.
So verwendest du den WordPress Gutenberg-Editor
Das Grundprinzip des WordPress Gutenberg Editors sind Blöcke, aus denen du dir individuelle Seiten und sogar komplette Layouts aufbauen kannst. Diese Blöcke können z. B. Tabellen, Bilder oder Abschnitte enthalten und ineinander verschachtelt werden.
Gutenberg ist ein WYSIWYG-Editor. Das bedeutet, du kannst deine Seiten und Beiträge im Editor erstellen und sie sehen nach der Veröffentlichung im Frontend deiner Website zumindest ähnlich aus. Wie der Inhalt letztendlich auf der Website dargestellt wird, hängt allerdings stark vom verwendeten Theme ab.
Damit du direkt starten kannst, erkläre ich dir hier die wichtigsten Funktionen des Gutenberg-Editors:
Anzeige
Allgemeine Einstellungen
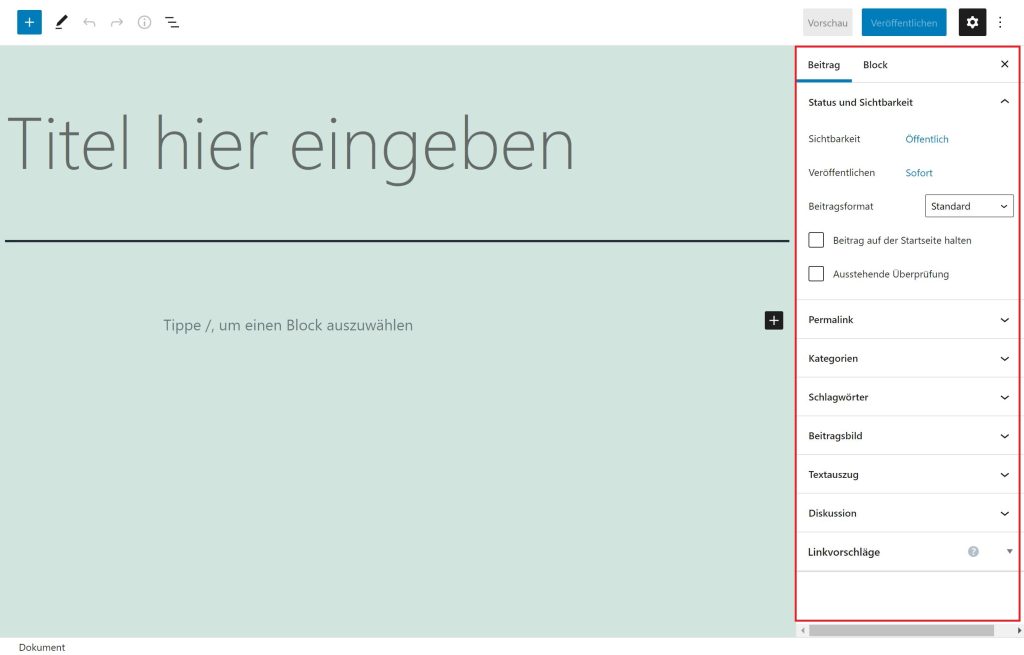
Die allgemeinen Einstellungen zu deiner Seite oder dem Beitrag findest du in der rechten Sidebar unter dem Reiter Beitrag. Falls du die rechte Sidebar nicht siehst, kannst du sie einfach mit einem Klick auf das Zahnrad oben rechts öffnen.
Hier findest du die Einstellungen für die Veröffentlichung, kannst Kategorien und Schlagworte hinzufügen, ein Beitragsbild einfügen, den Permalink anpassen und den Kommentarbereich aktivieren oder deaktivieren.
Außerdem platzieren sich häufig bestimmte Funktionen von Plugins in dieser Seitenleiste.
Einstellungen zur Veröffentlichung, Kategorien, Schlagworten, dem Beitragsbild, Permalinks und dem Kommentarbereich findest du in der rechten Sidebar unter dem Reiter Beitrag.
Informationen zu Wort- und Zeichenzahl
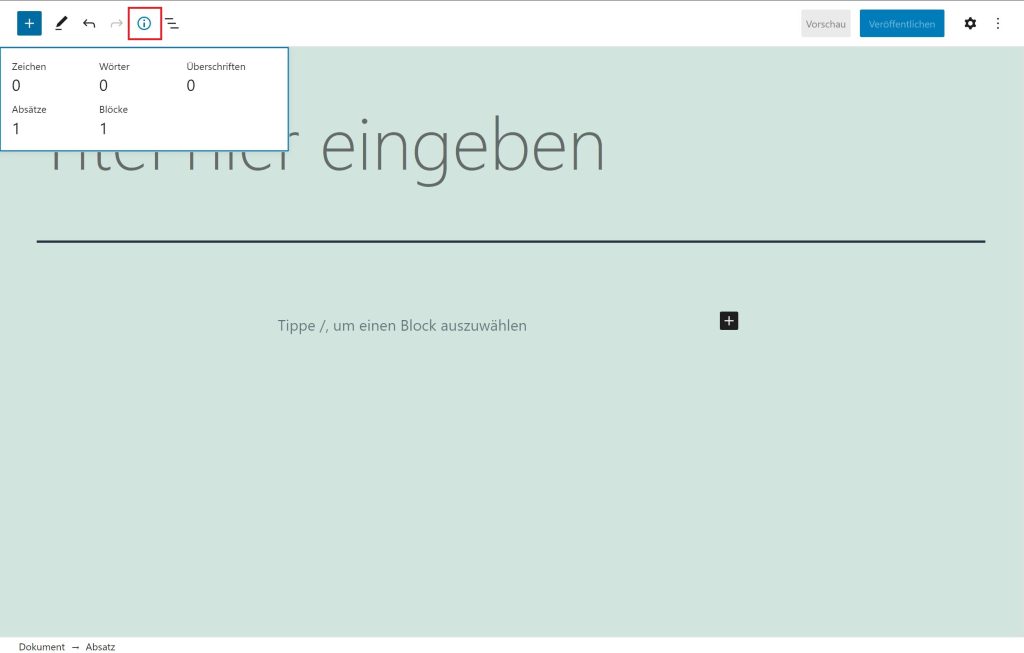
Während die Anzahl der Worte im klassischen Editor noch unten links am Rand des Editors angezeigt wurde, hat diese Information im Gutenberg-Editor den Ort gewechselt.
Du findest die Wortanzahl nun in der Leiste oben links, hinter dem Icon mit dem i.
Klicke auf runde i-Icon oben links in der Leiste, um eine Übersicht über die Anzahl der Zeichen, Wörter und Überschriften zu erhalten.
Blöcke einfügen
Blöcke sind das Herz des Gutenberg-Editors.
Blöcke sind Elemente innerhalb deines Beitrags, die du beliebig anordnen oder ineinander verschachteln kannst. Sie enthalten nicht ausschließlich Text, sondern können ebenso Bilder und Videos oder ganze Layouts enthalten.
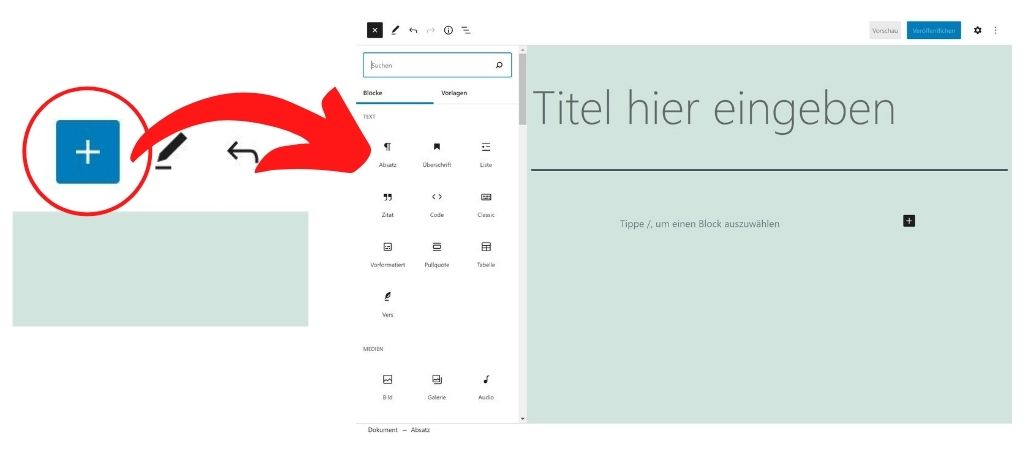
Um Blöcke in deinen Beitrag einzufügen, klickst du links oben im Editor auf das blaue Plus-Icon. Jetzt öffnet sich die Blockübersicht, in der du aus verschiedenen Blöcken wählen kannst.
Klickst du einen Block an, wird er in deinen Editor eingefügt. Anschließend kannst du diesen Block im Editor bearbeiten.
Alternativ gibt es oberhalb und unterhalb von jedem Block die Möglichkeit, über das Plus-Icon einen neuen Block einzufügen.
Verwende den blauen Button mit dem Pluszeichen oben links, um neue Blöcke zu deinem Beitrag hinzuzufügen. Alternativ kannst du Blöcke auch direkt im Editor vor oder nach einem Block einfügen, indem du den Mauszeiger über den oberen oder unteren Rand des jeweiligen Blocks bewegst.
Block-Einstellungen aufrufen
Jeder Block verfügt nochmal über eigene Einstellungsmöglichkeiten.
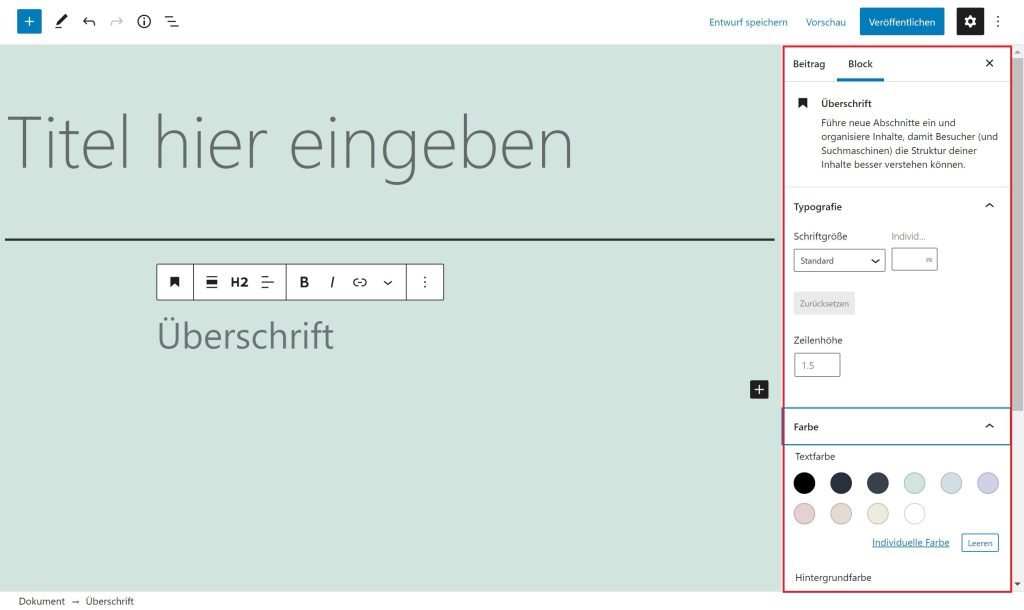
Die Schnelleinstellungen für jeden Block öffnen sich, wenn du diesen markierst. Bei einem Überschriften-Block hast du hier beispielsweise die Möglichkeit die Ausrichtung deiner Überschrift zu ändern und kannst die Ebene (h1, h2, h3 etc.) auswählen. Außerdem kannst du deine Überschrift fett oder kursiv markieren oder einen Link einfügen.
Um die weiteren Einstellungsmöglichkeiten eines Blocks aufzurufen, klickst du den entsprechenden Block an und wählst in der rechten Sidebar den Reiter Block aus.
In dieser Sidebar findest du eine kurze Übersicht und Erklärung des jeweiligen Blocks und darunter die Einstellungen, um deinen Block anzupassen. Die Einstellungsmöglichkeiten unterscheiden sich je nach Typ des Blocks.
Wähle einen Block aus und klicke in der rechten Sidebar auf den Reiter Block, um die individuellen Einstellungen eines Blocks zu bearbeiten.
Wiederverwendbare Blöcke
Wiederverwendbare Blöcke sind eine Möglichkeit, Blöcke die du auf deiner Website häufiger verwenden möchtest zu speichern. Wenn du den Inhalt eines wiederverwendbaren Blocks änderst, ändert er sich überall, wo du ihn auf deiner Seite eingebaut hast.
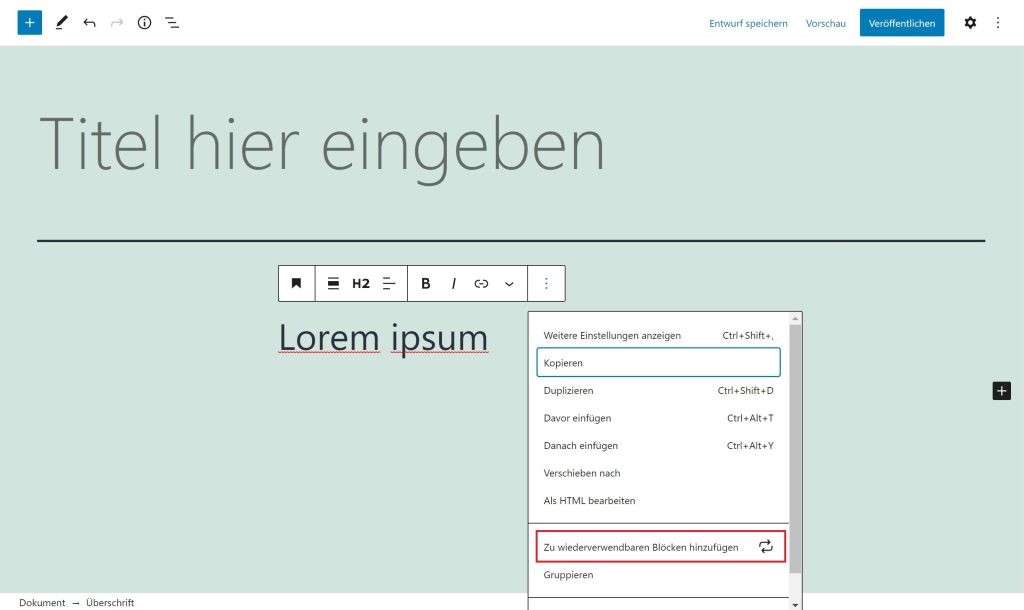
Hast du einen Block erstellt, kannst du mit der Maus auf der rechten Seite neben dem Block auf die drei vertikal angeordneten Punkte klicken und anschließend Füge zu Wiederverwendbaren Blöcken hinzu auswählen.
Zum Schluss gibst du dem Block noch einen Namen.
Jetzt kannst du deinen Block an einer beliebigen Stelle auf deiner Website einfügen, indem du auf das blaue Symbol mit dem Pluszeichen klickst und den Reiter Wiederverwendbar auswählst.
Erstelle wiederverwendbare Blöcke, indem du einen Block markierst, auf die drei Punkte klickst und im Dropdown Zu Wiederverwendbaren Blöcken hinzufügen klickst. Greife auf deine wiederverwendbaren Blöcke zu, indem du auf das blaue Symbol mit dem Pluszeichen klickst und den Reiter Wiederverwendbar auswählst.
Vorlagen
Vorlagen sind im Wesentlichen Sammlungen von Blöcken, die in einem Layout angeordnet sind. Das kann eine Anordnung von Buttons oder eine Vorlage für einen ganzen Abschnitt oder sogar eine ganze Seite sein.
WordPress bringt sein eigenen eingebauten Vorlagen mit und auch manche Plugins und Themes fügen ihre eigenen Vorlagen hinzu.
Du kannst Vorlagen in deinen Beitrag oder deine Seite einbauen, indem du auf das blaue Symbol mit dem Pluszeichen klickst und den Reiter Vorlagen auswählst.
Füge Vorlagen ein, indem du auf das blaue Symbol mit dem Pluszeichen klickst und den Reiter Vorlagen auswählst.
Derzeit kannst du mit dem Gutenberg-Editor ohne Programmierkenntnisse keine eigenen Vorlagen erstellen. Wenn du dennoch eigene Vorlagen erstellen willst, kannst hierfür das kostenlose Plugin Block Pattern Builder verwenden.
Blöcke verschieben
Es gibt zwei Wege, Blöcke zu verschieben.
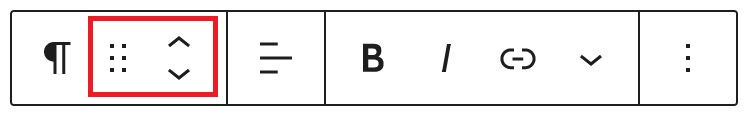
Markierst du mit der Maus einen Block, erscheint das Menü mit den Schnelleinstellungen für den jeweiligen Block. Mit einem Klick auf den nach oben bzw. nach unten zeigenden Pfeil auf der linken Seite im Menü verschiebt sich der Block um eine Position nach oben oder nach unten.
Alternativ kannst du auch die Fläche mit den sechs Punkten links neben den beiden Pfeilen verwenden und den Block per Drag-and-drop verschieben.
Verschiebe Blöcke mit einem Klick auf den nach oben bzw. nach unten zeigenden Pfeil auf der linken Seite in den Schnelleinstellungen des Blocks oder verwende die Fläche mit den Sechs punkten, um deinen Blog per Drag-and-drop zu verschieben.
Blöcke umwandeln
Blöcke können in andere Blöcke umgewandelt werden.
Man braucht das quasi ständig, um Absätze in Überschriften zu verwandeln oder Bilder in Galerien.
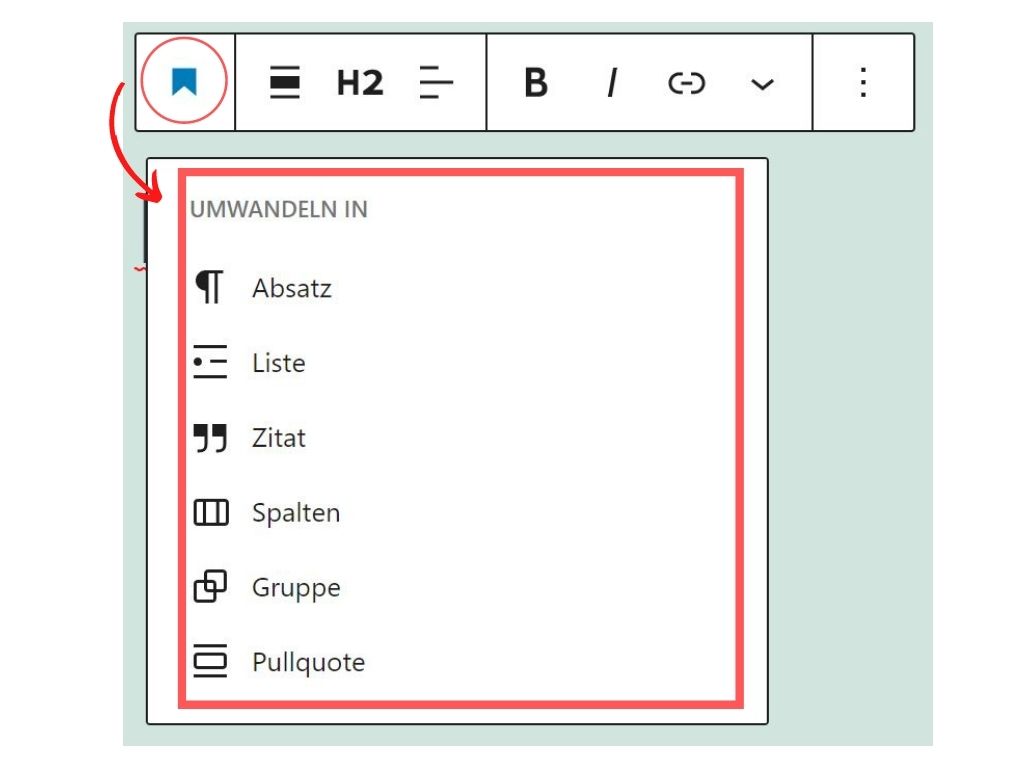
Dafür markierst du den Block, den du umwandeln willst und klickst in den sich öffnenden Schnelleinstellungen auf das entsprechende Icon des Blocks.
Anschließend bekommst du die Blöcke angezeigt, in die der ausgewählte Block umgewandelt werden kann.
Markiere den Block, der umgewandelt werden soll und klicke in den sich öffnenden Schnelleinstellungen auf das Icon des Blocks. Wähle jetzt aus dem Dropdown den Block-Typ aus, in die der ausgewählte Block umgewandelt werden soll.
Blöcke als HTML bearbeiten
Manchmal kommt man einfach nicht darum herum, direkt den HTML-Code von Seiten und Beiträgen zu bearbeiten – sei es, weil der visuelle Editor einfach nicht das macht, was man will.
Auch der Gutenberg-Editor bietet dir die Möglichkeit, den HTML-Code deiner Blöcke zu bearbeiten.
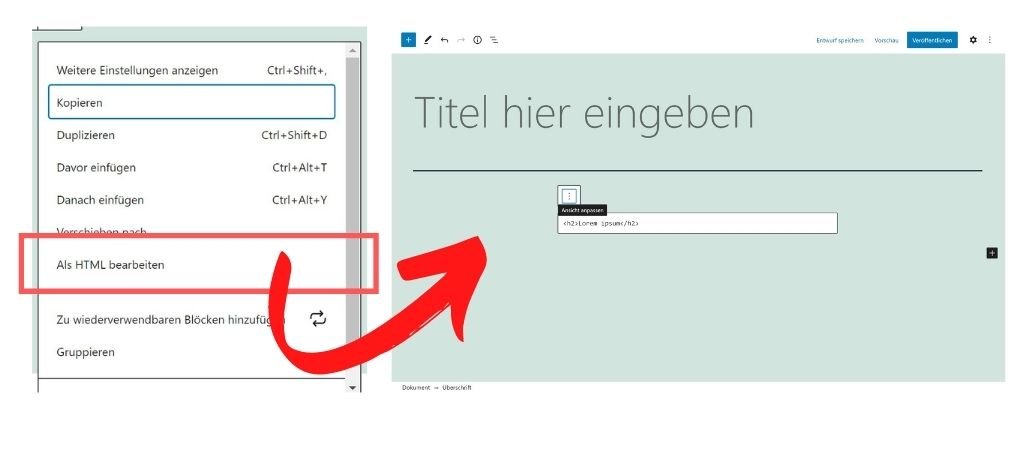
Dafür markierst du einen Block und klickst auf der rechten Seite in den Schnelleinstellungen auf die drei Punkte. Hier wählst du die Option Als HTML bearbeiten aus. Nun wird der HTML-Code dieses Blocks angezeigt und kann von dir bearbeitet werden.
Um zurück in den normalen Modus zu wechseln, klickst du wieder die drei Punkte an und wählst Visuell bearbeiten aus.
Klicke in den Schnelleinstellungen eines Blocks auf die drei Punkte und wähle Als HTML bearbeiten aus, um den HTML-Code des Blocks zu bearbeiten. Um zurück in den normalen Modus zu wechseln, klickst du wieder die drei Punkte an und wählst Visuell bearbeiten aus.
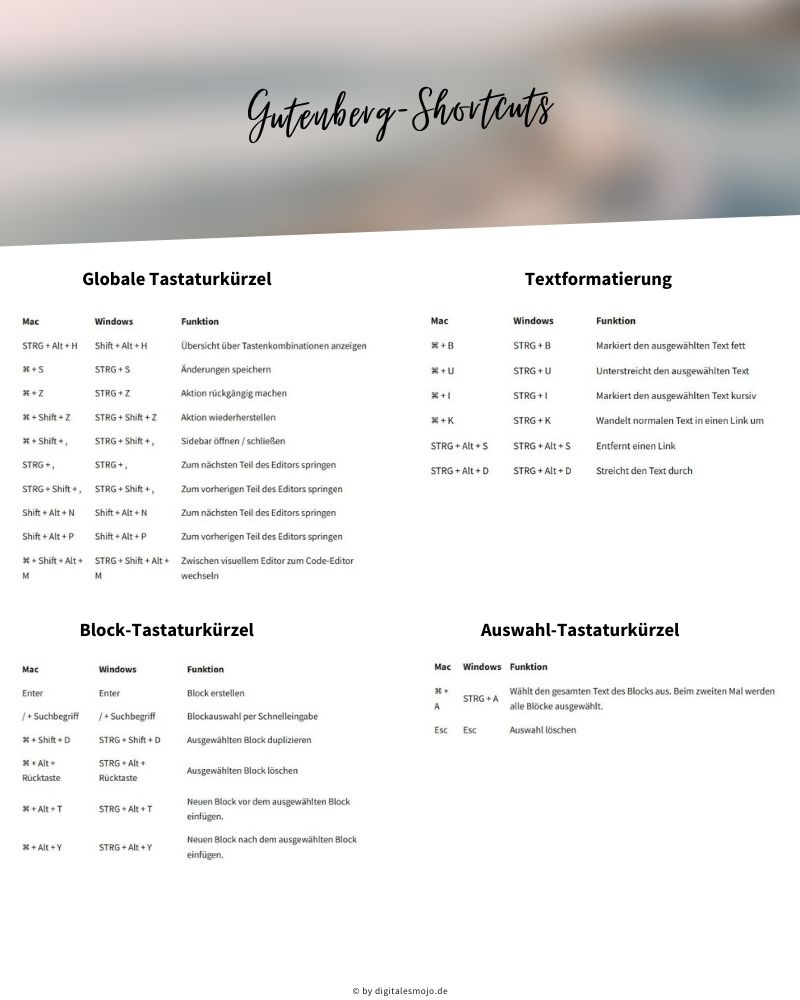
Gutenberg-Shortcuts
Der Gutenberg-Editor bringt einige neue Shortcuts mit, die das Arbeiten mit dem Editor erheblich erleichtern. Die folgende Infografik zeigt alle existierenden Gutenberg-Shortcuts:
Diese Blöcke gibt es im Gutenberg Editor
Der Gutenberg-Editor enthält von Haus aus bereits viele verschiedene Blöcke. Mit Plugins können weitere Blöcke hinzugefügt werden. Eine Übersicht der Gutenberg-Blöcke findest du hier:
Text-Blöcke
Mit diesen Blöcken fügst du Inhalte in deine Seiten und Artikel ein und formatierst diese:
- Absatz: Einzelner Abschnitt eines Textes
- Code: Stellt eingegebenen Code in Textform dar.
- Classic: Der klassische WordPress Editor als Block
- Eigenes HTML: Ermöglicht das Einfügen von HTML-Code
- Liste: Geordnete oder ungeordnete Auflistung
- Pull-Quote: Fügt ein Zitat inklusive Urheber in den Beitrag ein
- Tabelle: Fügt eine Tabelle ein.
- Überschrift: H-Überschriften verschiedener Ebenen
- Untertitel: Untertitel einer Überschrift
- Vers: Dient der Darstellung von Lyrik.
- Vorformattiert: Erlaubt es dir, vorformatierten Text einzufügen.
- Zitat: Zitat inklusive des Autors
Medien-Blöcke
Mit diesen Blöcken kannst du multimediale Inhalte in deine Seiten und Artikel einbinden:
- Audio: Erlaubt das Einbetten von Audiodateien.
- Bild: Die einfache Darstellung eines Bildes
- Datei: Einen Link zu einer Datei zum Herunterladen hinzufügen.
- Galerie: Darstellung mehrerer Bilder in einer Galerie
- Medien und Text: Setzt Medien und Wörter für ein vielfältigeres Layout nebeneinander.
- Titelbild: Großes Bild mit optionalem Text
- Video: Einbetten von externen Videodateien
Design-Blöcke
Diesen Blöcke dienen dazu deine Seite zu strukturieren und Layouts aufzubauen:
- Abstandshalter: Eine Linie als Element zwischen Abschnitten
- Button: Ein anpassbarer Button
- Gruppe: Erlaubt das gruppieren von Blöcken.
- Mehr: Der klassische Mehr-Lesen-Link
- Seitenumbruch: Inhalte werden auf mehrere Seiten aufgeteilt.
- Spalten: Inhalte werden in einem mehrspaltigen Layout angezeigt.
Widgets als Blöcke
Mit diesen Blöcken kannst du Widgets in deine Beiträge integrieren:
- Archiv: Zeigt ein Archiv deiner Artikel an, das nach Datum sortiert ist.
- Kalender: Zeigt den aktuellen Monat als Kalender an und verlinkt vorhandene Beiträge.
- Kategorien: Listet deine Kategorien auf
- Neueste Beiträge: Zeigt die neuesten veröffentlichten Beiträge an
- Neueste Kommentare: Zeigt die neuesten Kommentare an
- RSS: Kann Einträge von einem beliebigen RSS-Feed anzeigen.
- Shortcode: Ermöglicht das Einfügen von Shortcodes.
- Suche: Einbetten der WordPress-Suche in den Inhalt
- Social Icons: Setzen von Links zu deinen Profilen in den sozialen Netzwerken.
- Schlagwörter-Wolke: Zeigt Schlagwörter als Wolke an.
Blöcke für externe Inhalte
Mit diesen Blöcken kannst du Inhalte von anderen Plattformen in deine Seiten und Artikel einbetten:
- YouTube
- Vimeo
- Soundcloud
- Spotify
- Flickr
- Animoto
- Cloudup
- CollegeHumor
- Dailymotion
- Funny or Die
- Hulu
- Imgur
- Issuu
- Kickstarter
- Meetup.com
- Mixcloud
- Photobucket
- Polldaddy
- ReverbNation
- Screencast
- Scribd
- Slideshare
- SmugMug
- Speaker
- TED
- Tumblr
- VideoPress
- WordPress
- WordPress.tv
Plugins für weitere Blöcke
Mittlerweile gibt es eine Vielzahl an Plugins, um weitere Blöcke nachzurüsten. Diese Blöcke erweitern den Funktionsumfang des Gutenberg-Editors zum Teil erheblich.
Die blauen Infoboxen, die du überall in diesem Artikel findest, stammen beispielsweise auf dem Plugin Ultimate Blocks.
Hier ist eine Auswahl an Plugins für zusätzliche Blöcke, die sich bei mir bewährt hat:
- Ultimate Addons for Gutenberg
- Ultimate Blocks
- Stackable – Gutenberg Blocks
- Advanced Gutenberg Blocks
- Atomic Blocks – Gutenberg Blocks Collection
- Kadence Blocks
- GenerateBlocks
- Stackable
- Getwid
Die Alternative: Das Classic Editor Plugin
Aus meiner Sicht ist der WordPress Gutenberg-Editor eine gute Sache, weshalb ich dir Verwendung nur wärmstens ans Herz legen kann.
In manchen Fällen ist es allerdings nicht sinnvoll den Gutenberg-Editor einzusetzen. Das ist zum Beispiel der Fall, wenn Plugins oder Themes nicht kompatibel sind – mittlerweile sollten diese allerdings die Ausnahme darstellen.
Dann gibt es mit dem Classic Editor Plugin eine Möglichkeit, auf den Gutenberg-Editor zu verzichten und den klassischen Editor zu verwenden. Das Classic Editor Plugin erlaubt es dir, Gutenberg entweder komplett zu deaktivieren oder bei jedem Beitrag auszuwählen, ob du mit dem Gutenberg-Editor oder dem Classic Editor arbeiten willst.
Schließe dich 2000+ smarten Bloggern, YouTubern und Onlineunternehmern an
Erhalte die neuesten Beiträge & lerne, wie du dir mit begrenzter Zeit und begrenztem Budget ein erfolgreiches Onlinebusiness aufbaust. Kostenlos & jederzeit abbestellbar.
Deine Daten sind sicher. Hier ist unsere Datenschutzerklärung.